Trước hết các bạn download tài liệu cho bài hướng dẫn tại đây:
1 - Phông chữ Minipop G
2 - Hiệu ứng Ảnh Môi trường Texture
3 - Ảnh nền Bokeh - Golden Lights 5184 x 3456 Pixels bởi * Moosplauze
4 - Bộ hiệu ứng Gradient: 1000 + Gradient Pack bởi ~ LeboGfx
Nào chúng ta bắt đầu bài học
Bật OpenGL (Việc này sẽ cho phép Photoshop có thể hiển thị và xử lý các thành phần 3D như trên một phần mềm 3D thực thụ):
Bạn vào: Edit -> Preferences -> Performance, và đánh dấu vào mục Enable OpenGL Drawing (bên dưới GPU Settings). Sau đó OK
Bước 1 (Tạo nền và chữ)
- Tạo 1 trang làm việc mới bằng cách nhấn Ctr+N và thiết lập kích thước là 1024px x 768px (ngang - dọc). Nhấn OK
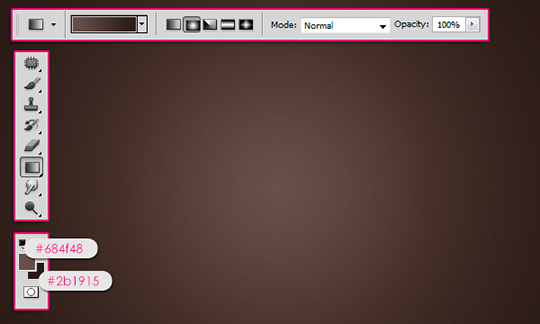
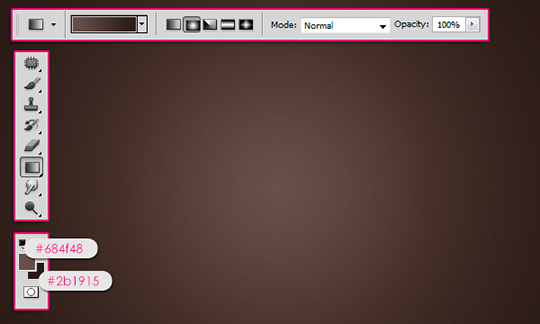
- Chọn công cụ Gradient và đặt màu Foreground là # 684f48 và màu Background là # 2b1915 ( xem hình bên dưới). OK
- Sau đó phần Option (thanh công cụ bên trên cùng) chọn Radial Gradient.

1 - Phông chữ Minipop G
2 - Hiệu ứng Ảnh Môi trường Texture
3 - Ảnh nền Bokeh - Golden Lights 5184 x 3456 Pixels bởi * Moosplauze
4 - Bộ hiệu ứng Gradient: 1000 + Gradient Pack bởi ~ LeboGfx
Nào chúng ta bắt đầu bài học
Bật OpenGL (Việc này sẽ cho phép Photoshop có thể hiển thị và xử lý các thành phần 3D như trên một phần mềm 3D thực thụ):
Bạn vào: Edit -> Preferences -> Performance, và đánh dấu vào mục Enable OpenGL Drawing (bên dưới GPU Settings). Sau đó OK
Bước 1 (Tạo nền và chữ)
- Tạo 1 trang làm việc mới bằng cách nhấn Ctr+N và thiết lập kích thước là 1024px x 768px (ngang - dọc). Nhấn OK
- Chọn công cụ Gradient và đặt màu Foreground là # 684f48 và màu Background là # 2b1915 ( xem hình bên dưới). OK
- Sau đó phần Option (thanh công cụ bên trên cùng) chọn Radial Gradient.

- Sau đó bạn nhấn vào trung tâm của bản vẽ giữ chuột và kéo ra ngoài mép bản vẽ. Ta sẽ được màu nền như hình trên
- Sử dụng công cụ text (có hình chữ T), chọn font-size chữ 200pt, font chữ là Minipop G ( font này bạn đã download về máy từ đường dẫn phần trên và cài vào hệ thống Font của máy trong phần Control Panel. Tuy nhiên không nhất thiết bạn phải sử dụng font chữ này, bạn có thể chọn font khác tương tự mà bạn muốn, miễn sao trông dáng chữ tròn tròn và dày là được), chọn màu chữ là màu trắng và bạn đánh chữ BIG hoặc 1 đoạn chữ ngắn bạn thích.
Bước 2 (Tạo 3D cho chữ)
- Ở bảng Layer, chọn layer chữ vừa đánh. Trên menu ngang bên trên, bạn hãy truy cập vào 3D -> Repoussé -> Text Layer.
Trong hộp thoại hiện ra cảnh báo bạn nếu chọn mục này thì layer (lớp) chữ bạn đang chọn sẽ trở thành Layer 3d và sẽ không thể sửa đổi lại văn bản bạn đã đánh vào.
Bạn nhấn OK để tiêp tục.
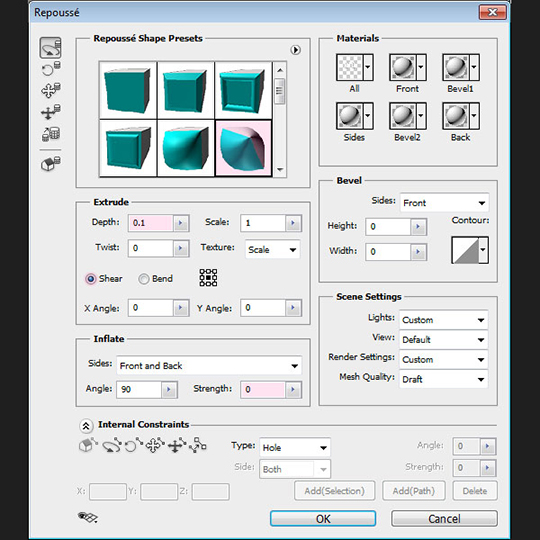
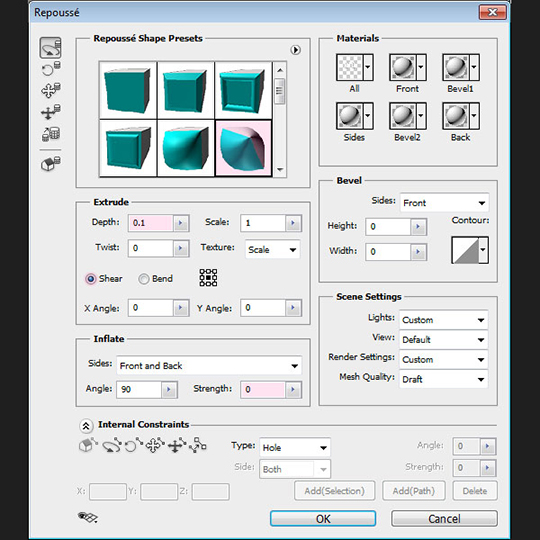
- Dưới bảng Repoussé Shape Presets, chọn Inflate Sides. Sau đó , mục Extrude thay đổi giá trị Depth là 0.1, và click đánh dấu vào mục Shear. (Xem hình). Nhấn OK.

- Sử dụng công cụ text (có hình chữ T), chọn font-size chữ 200pt, font chữ là Minipop G ( font này bạn đã download về máy từ đường dẫn phần trên và cài vào hệ thống Font của máy trong phần Control Panel. Tuy nhiên không nhất thiết bạn phải sử dụng font chữ này, bạn có thể chọn font khác tương tự mà bạn muốn, miễn sao trông dáng chữ tròn tròn và dày là được), chọn màu chữ là màu trắng và bạn đánh chữ BIG hoặc 1 đoạn chữ ngắn bạn thích.
Bước 2 (Tạo 3D cho chữ)
- Ở bảng Layer, chọn layer chữ vừa đánh. Trên menu ngang bên trên, bạn hãy truy cập vào 3D -> Repoussé -> Text Layer.
Trong hộp thoại hiện ra cảnh báo bạn nếu chọn mục này thì layer (lớp) chữ bạn đang chọn sẽ trở thành Layer 3d và sẽ không thể sửa đổi lại văn bản bạn đã đánh vào.
Bạn nhấn OK để tiêp tục.
- Dưới bảng Repoussé Shape Presets, chọn Inflate Sides. Sau đó , mục Extrude thay đổi giá trị Depth là 0.1, và click đánh dấu vào mục Shear. (Xem hình). Nhấn OK.

Và bây giờ văn bản của bạn đã trở thành 3D. Bạn có thể mở bảng điều khiển hiệu ứng 3D trong phần Window > 3D và chỉnh sửa thêm theo ý mình hoặc làm theo tiếp tục hướng dẫn bên dưới.

Bước 3 (Tạo hiệu ứng 3D bóng bay cho chữ)

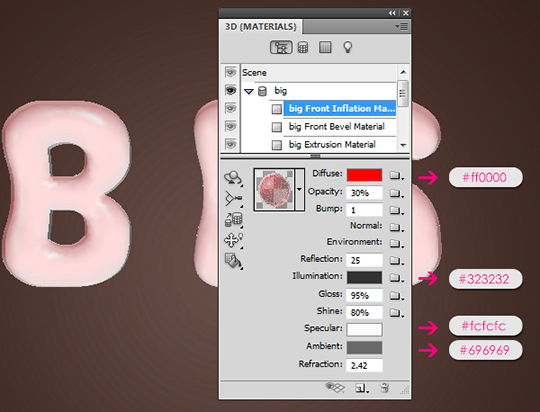
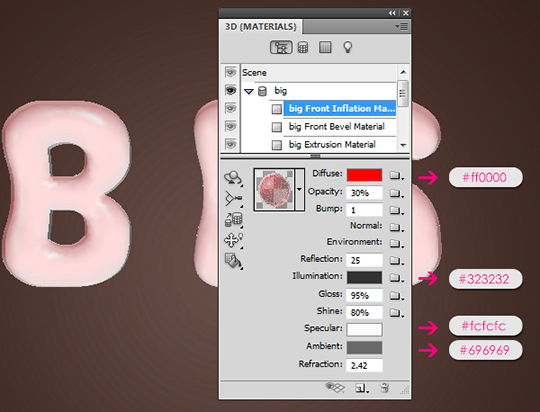
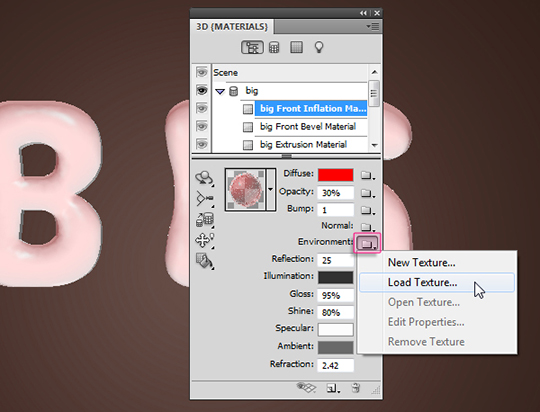
- Từ bảng 3D, bạn chọ Front Inflation Material, trong mục Diffuse , bạn click nút nằm bên cạnh và chọn Remove Diffuse để xóa bỏ các thiết lập mặc định
- Tiếp theo bạn thay đổi các thông số như sau (xem hình):
+ Thay đổi màu Diffuse # ff0000,
+ Opacity 30% (để làm cho văn bản trong suốt),
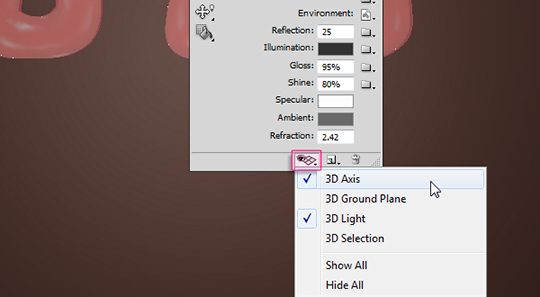
+ Reflection đến 25, Illumination # 323.232,
+ Gloss đến 95%, Shine 80%,
+ màu Specular # fcfcfc,
+ màu Ambient # ca0000,
+ và Refraction là 2,42.

- Tiếp theo bạn thay đổi các thông số như sau (xem hình):
+ Thay đổi màu Diffuse # ff0000,
+ Opacity 30% (để làm cho văn bản trong suốt),
+ Reflection đến 25, Illumination # 323.232,
+ Gloss đến 95%, Shine 80%,
+ màu Specular # fcfcfc,
+ màu Ambient # ca0000,
+ và Refraction là 2,42.

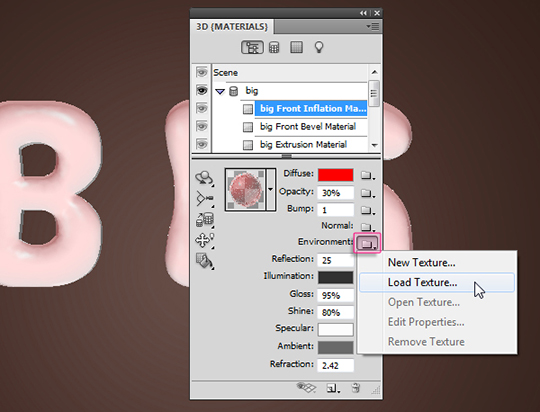
- Nhấp vào biểu tượng thư mục bên cạnh mục Environment và chọn Load Texture, sau đó mở hình ảnh "EnvironmentTexture.jpg" (Hình này bạn đã download trong phần đầu bài viết phần tài liệu).
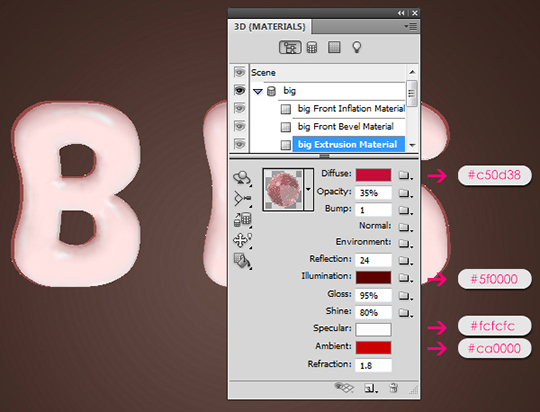
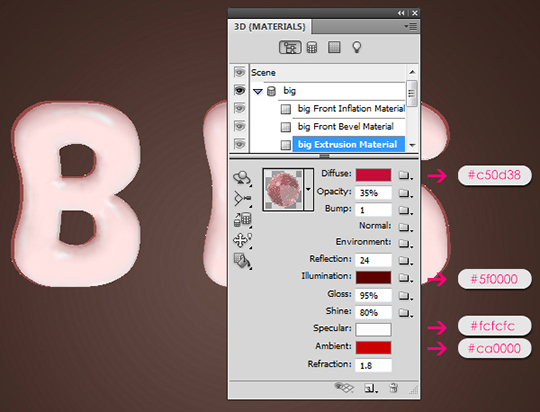
 - Chọn Extrusion Material để chỉnh sửa thông số. Bạn nhập các thông số thay đổi như sau:
- Chọn Extrusion Material để chỉnh sửa thông số. Bạn nhập các thông số thay đổi như sau:
+ Diffuse : #c50d38,
+ Opacity: 35%,
+ Reflection :25,
+ Illumination: #5f0000,
+ Gloss: 95%,
+ Shine: 80%,
+ Specular : #fcfcfc,
+ Ambient: #696969,
+ Refraction: 1.8.
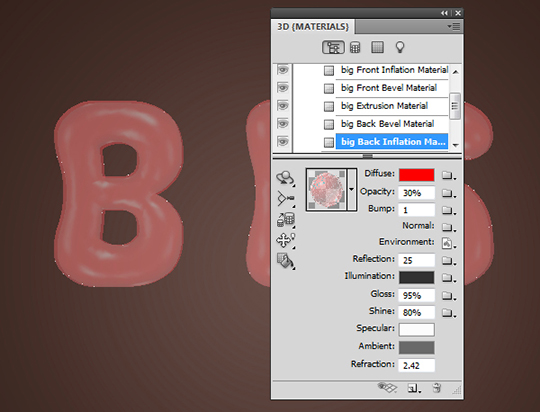
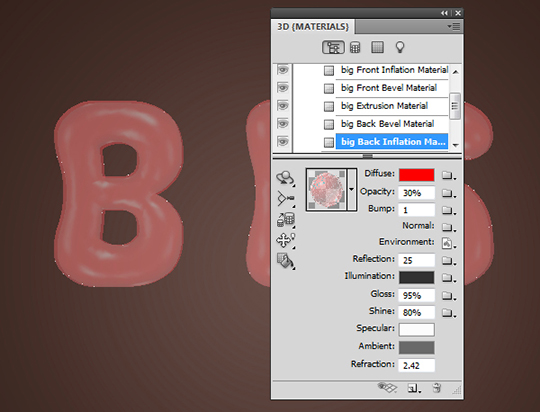
 - Trong mục Back Inflation Material bạn cũng thiết lập như hình bên dưới
- Trong mục Back Inflation Material bạn cũng thiết lập như hình bên dưới

Bước 4 ( Hiệu chỉnh góc nhìn camera)
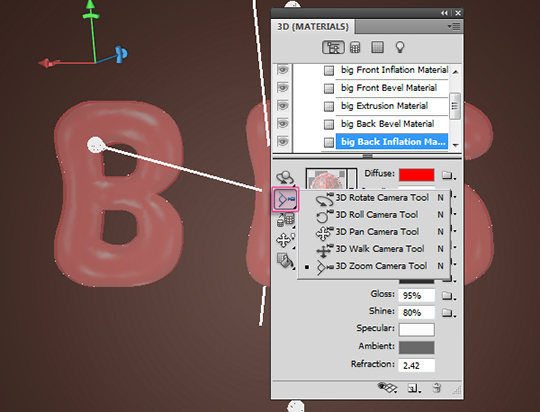
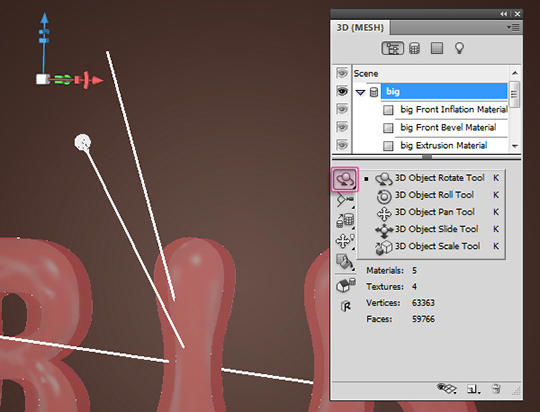
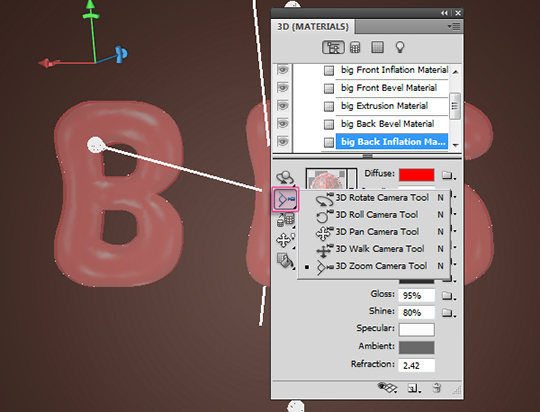
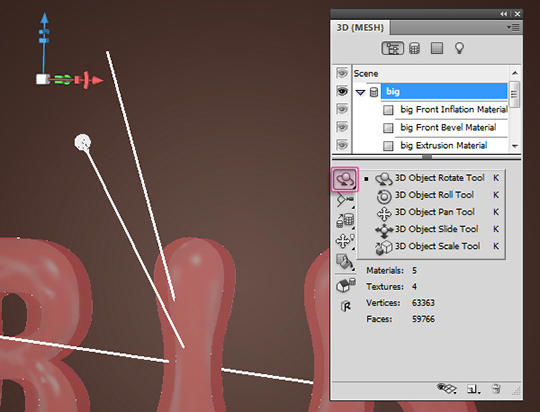
- Click chọn công cụ Camera như hình dưới và bạn xoay chữ kết hợp các công cụ di chuyển Move, phóng to thu nhỏ để đạt được góc nhìn sao cho hợp với ý thích của bạn nhất
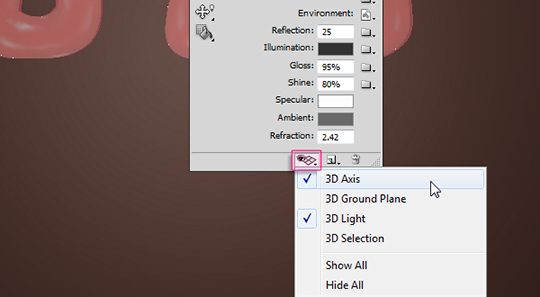
 Trường hợp bạn không hình dung ra trục 3D của layer bạn đang xoay, ban có thể bật cái biểu tượng Toggle misc 3D extras có hình con mắt và cái lưới bên dưới bảng ( xem hình), và chọn 3D Axis. Bạn cũng có thể bật luôn chức năng ánh sáng 3D Light để mẫu chữ của bạn có chiều sâu rõ ràng hơn
Trường hợp bạn không hình dung ra trục 3D của layer bạn đang xoay, ban có thể bật cái biểu tượng Toggle misc 3D extras có hình con mắt và cái lưới bên dưới bảng ( xem hình), và chọn 3D Axis. Bạn cũng có thể bật luôn chức năng ánh sáng 3D Light để mẫu chữ của bạn có chiều sâu rõ ràng hơn
 - Sau khi đã có được góc nhìn ưng ý, bạn có thể sử dụng công cụ 3D Object Pan Tool để dị chuyển lớp 3D chữ đó sao cho hợp lý với khung trang vẽ của bạn
- Sau khi đã có được góc nhìn ưng ý, bạn có thể sử dụng công cụ 3D Object Pan Tool để dị chuyển lớp 3D chữ đó sao cho hợp lý với khung trang vẽ của bạn
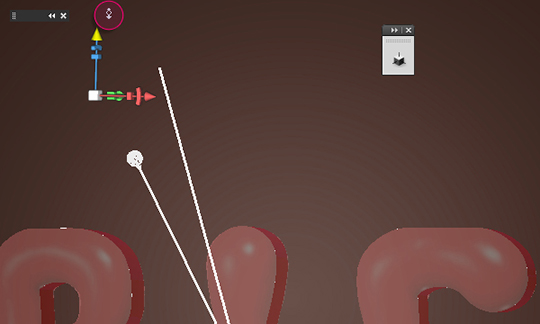
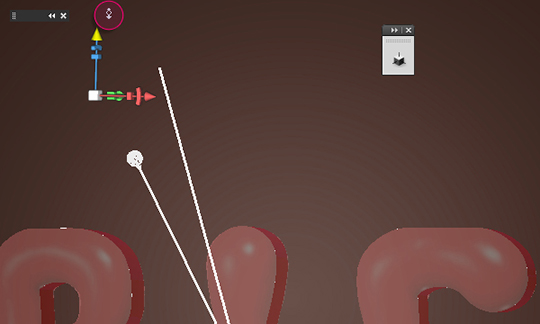
 - Bạn cũng có thể di chuyển lớp 3D đang vẽ lên xuống theo các trục riêng biệt bằng cách click giữ chuột vào biểu tượng trục 3D Axis ( xem hình) và di chuyển đối tượng sao cho đúng với ý mình
- Bạn cũng có thể di chuyển lớp 3D đang vẽ lên xuống theo các trục riêng biệt bằng cách click giữ chuột vào biểu tượng trục 3D Axis ( xem hình) và di chuyển đối tượng sao cho đúng với ý mình

Bước 5 ( Thiết lập ánh sáng cho đối tượng chữ 3D)
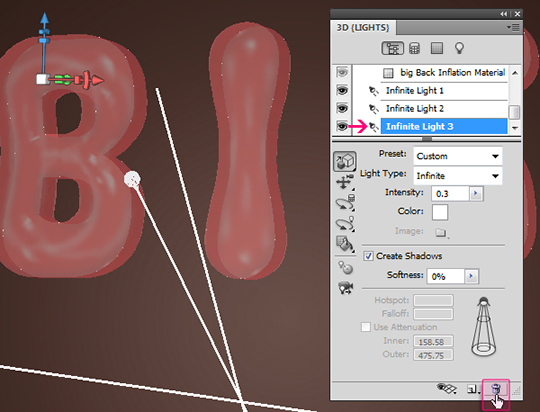
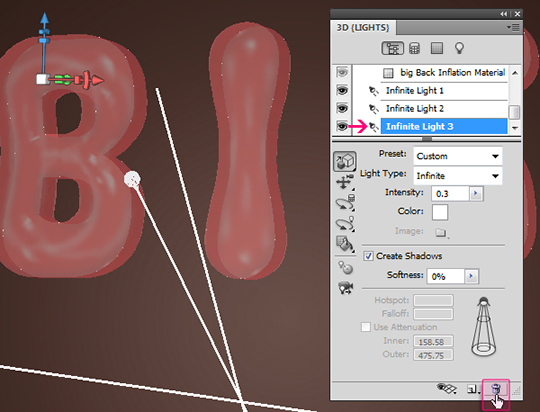
- Trong bảng điều khiển 3D, bạn Di chuột keo xuống mục Infinite Light 3 và nhấp biểu tượng xóa mục ánh sáng này
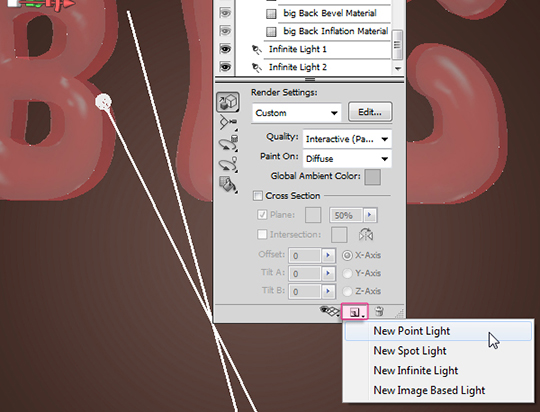
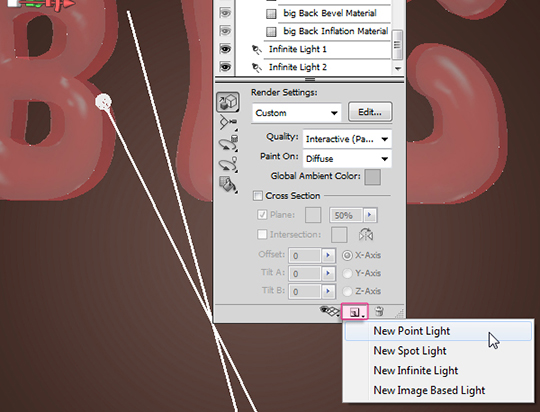
 - Sau đó nhấp vào mục New Light để tạo Light mới
- Sau đó nhấp vào mục New Light để tạo Light mới
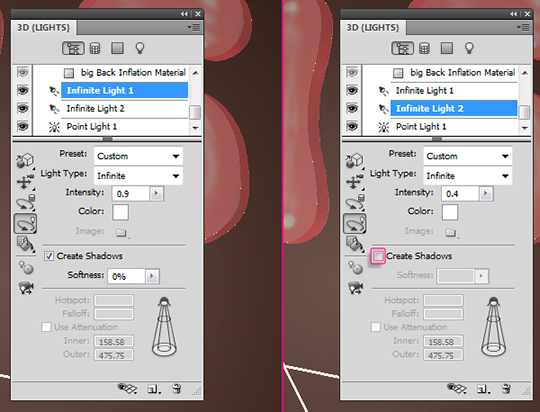
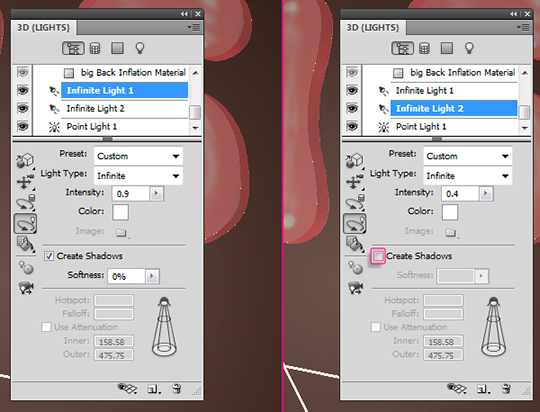
 - Tiếp theo bạn chọn Infinite Light 1 và 2 và làm theo các thiết lập bên dưới
- Tiếp theo bạn chọn Infinite Light 1 và 2 và làm theo các thiết lập bên dưới
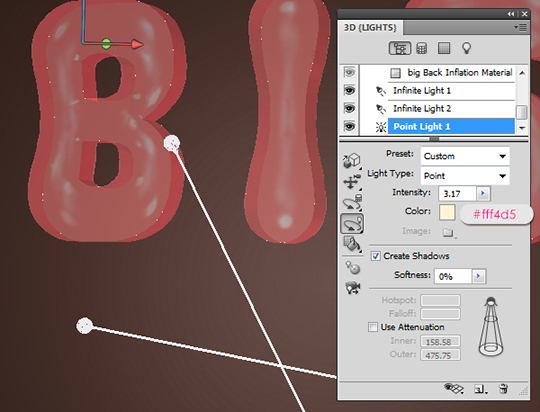
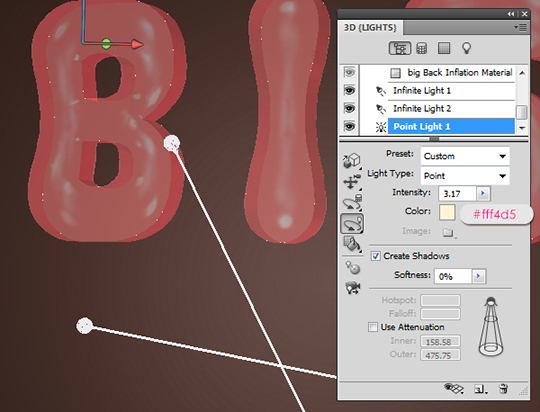
 - Trong mục Point Light 1, thay đổi giá trị Intensity là 3.17, và màu sắc là #fff4d5.
- Trong mục Point Light 1, thay đổi giá trị Intensity là 3.17, và màu sắc là #fff4d5.
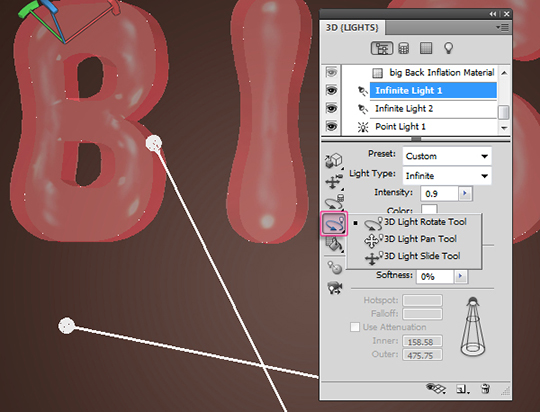
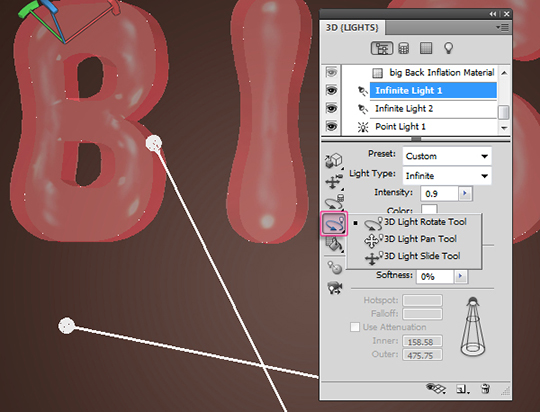
 - Bây giờ bạn sử dụng bộ công cụ 3D Light Tools để di chuyển ánh sáng sao cho đối tượng 3D của bạn được chiếu sáng đầy đủ và rõ ràng
- Bây giờ bạn sử dụng bộ công cụ 3D Light Tools để di chuyển ánh sáng sao cho đối tượng 3D của bạn được chiếu sáng đầy đủ và rõ ràng
 Bạn cũng có thể đặt vị trí ánh sáng như IDEA4life đã làm sau đây
Bạn cũng có thể đặt vị trí ánh sáng như IDEA4life đã làm sau đây

Bước 6 ( Tạo bóng đổ và xuất ảnh Render)
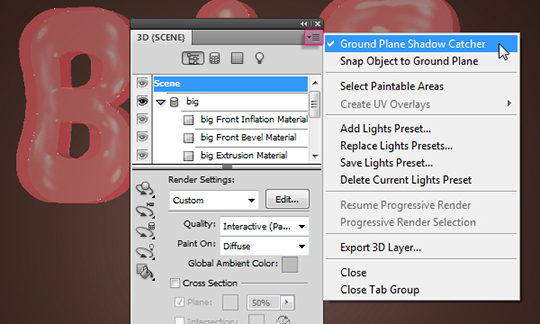
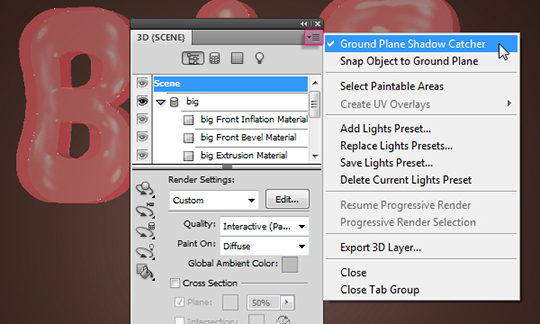
- Click vào mũi tên bên phải bảng điều khiển 3D ( xem hình dưới) và chọn Ground Plane Shadow Catcher. Bạn sẽ có được bóng đổ của hình đối tượng được in trên bề mặt đối tượng 3D
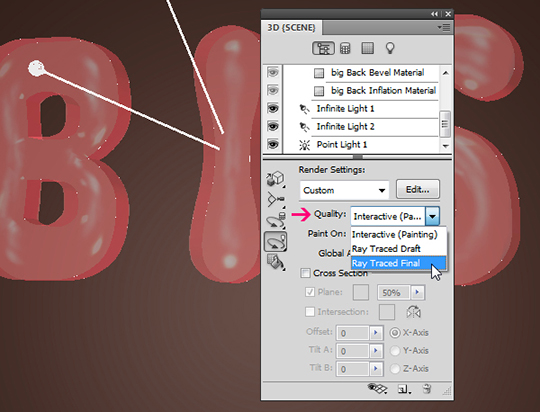
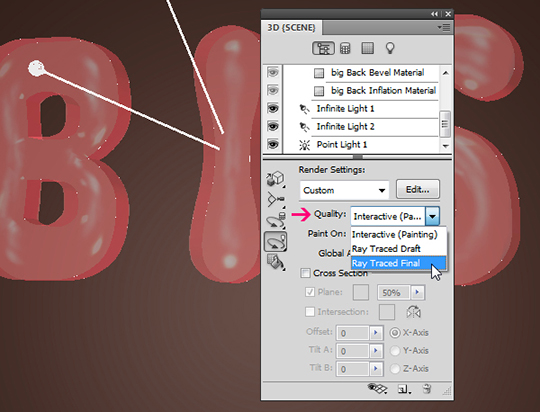
 - Chọn mục Scene trong bảng điểu khiển 3D (mục trên cùng) và chọn Ray Traced Final từ mục Quality thả xuống. Và quá trình kết xuất hình ảnh 3D bắt đầu, có thể bạn sẽ phải chờ hơi lâu ( tùy thuộc vào cấu hình máy tính của bạn). Nếu bạn muốn ngừng quá trình này bạn có thể click vào bất kỳ chỗ nào trong vùng của bản vẽ
- Chọn mục Scene trong bảng điểu khiển 3D (mục trên cùng) và chọn Ray Traced Final từ mục Quality thả xuống. Và quá trình kết xuất hình ảnh 3D bắt đầu, có thể bạn sẽ phải chờ hơi lâu ( tùy thuộc vào cấu hình máy tính của bạn). Nếu bạn muốn ngừng quá trình này bạn có thể click vào bất kỳ chỗ nào trong vùng của bản vẽ
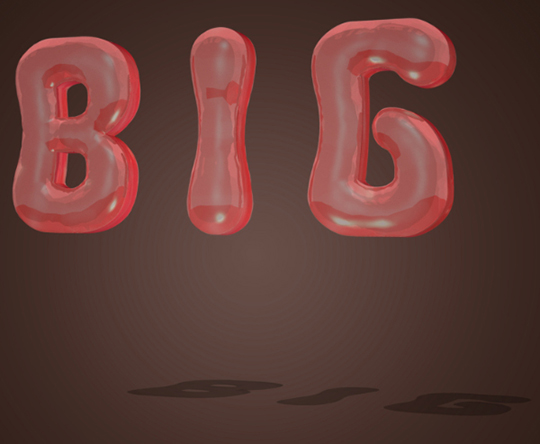
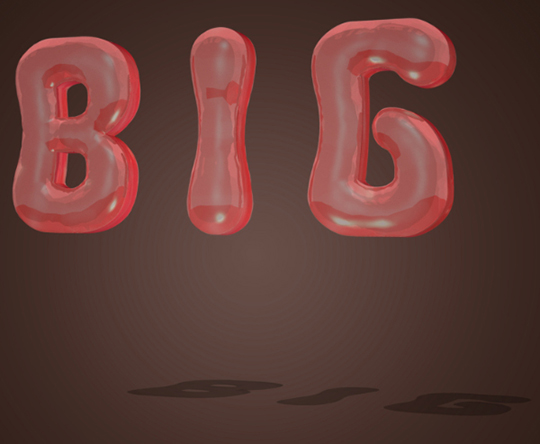
 - Khi render xong, chúng ta sẽ có một bức hình tương tự như ảnh bên dưới:
- Khi render xong, chúng ta sẽ có một bức hình tương tự như ảnh bên dưới:

Bước 7 ( Làm background cho bản vẽ)
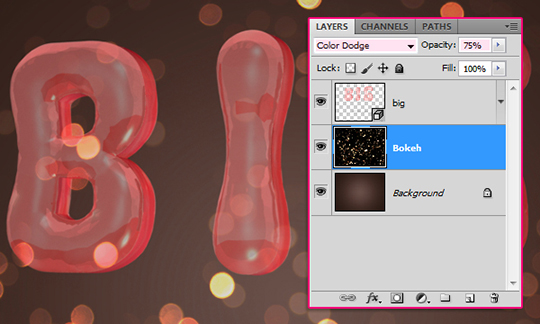
- Bạn mở ảnh Bokeh - Lights Vàng 5184 x 3456 Pixels mà bạn đã down về trong phần tài liệu và kéo vào bản vẽ, Tiếp theo, trong bảng Layer, bạn kéo lớp ảnh Bokeh - Lights Vàng 5184 x 3456 Pixels xuống dưới lớp chữ 3D và nằm trên lớp background màu, tiếp theo nhấn Ctr + T để thu nhỏ phóng to ảnh Bokeh - Lights Vàng 5184 x 3456 Pixels sao cho hợp lý với khối chữ 3D của bạn bằng cách di chuột đến các điểm bao quanh ảnh và kéo và sau đó nhấn Enter để chấp nhận kết quả.
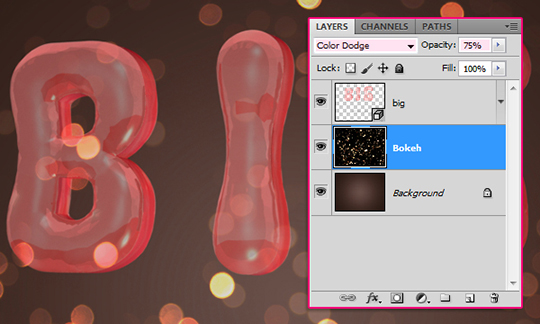
- Thay đổi Blend Mode của lớp ảnh nền thành Color Dodge và Opacity của nó là 75%. ( Xem hình)
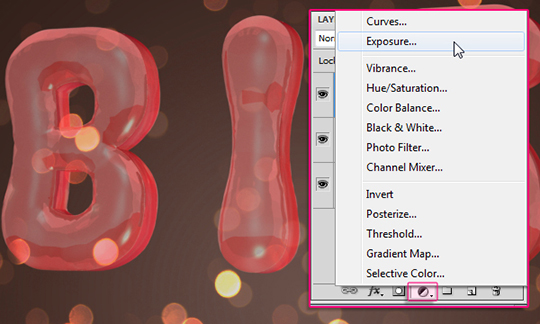
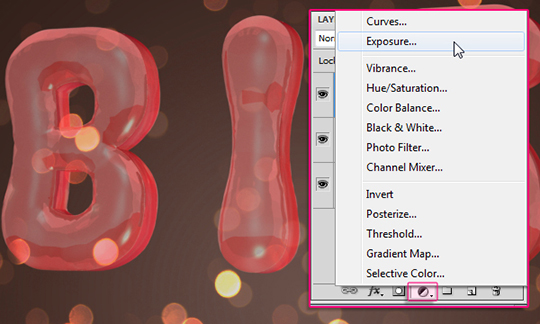
 - Để hiệu chỉnh màu sắc thêm cho đối tượng chũ 3D, trong bảng Layer bạn chọn lớp chữ và click biểu tượng Create new fill or adjustment layer (xem hình) sau đó chọn Exposure
- Để hiệu chỉnh màu sắc thêm cho đối tượng chũ 3D, trong bảng Layer bạn chọn lớp chữ và click biểu tượng Create new fill or adjustment layer (xem hình) sau đó chọn Exposure
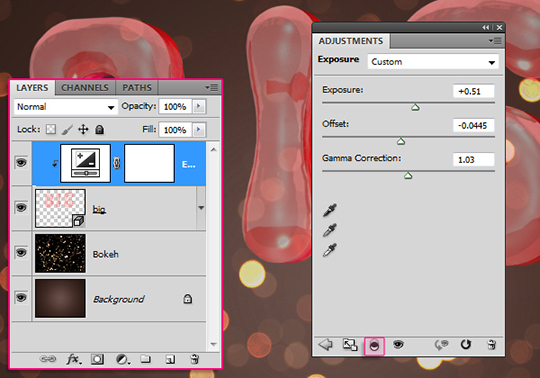
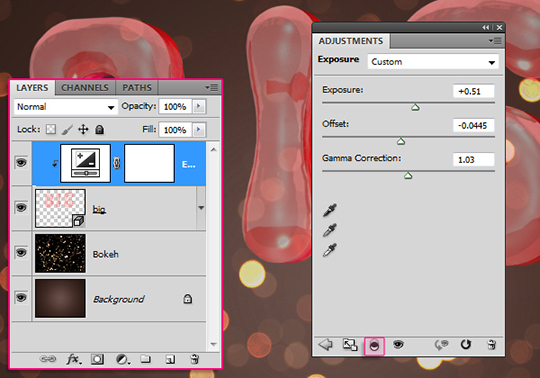
 - Bạn vào Window -> Adjustments để mở bảng điều khiển hiệu chỉnh. Và hiệu chỉnh các thông số như hình bên dưới
- Bạn vào Window -> Adjustments để mở bảng điều khiển hiệu chỉnh. Và hiệu chỉnh các thông số như hình bên dưới

Bước 8 ( Tạo hình cái dây nối với các chữ bóng bay)
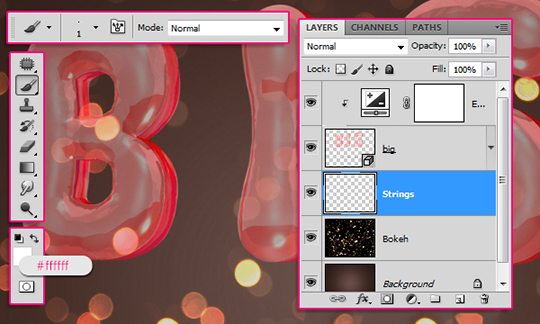
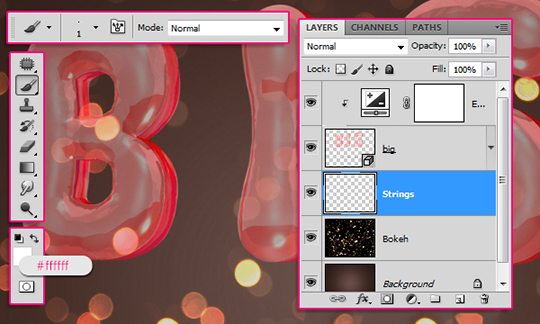
- Trong bảng Layer, bạn chọn lớp Background Bokeh ( như hình) và nhấn nút New layer ( biểu tượng) cạnh thùng rác bên dưới bảng Layer. Khi đó 1 lớp mới được tạo sẽ nằm trên lớp bạn vừa chọn.
- Nhấn vào công cụ Brush, trong phần option bên trên của brush bạn chọn loại ngòi bút với kich cỡ là 1pixel. Sau đó thiết lập màu Foreground là màu trắng ( xem hình)
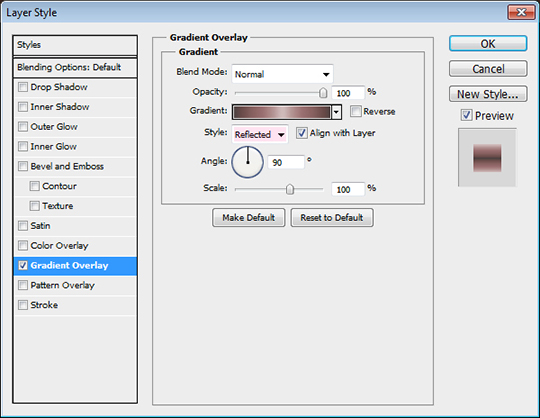
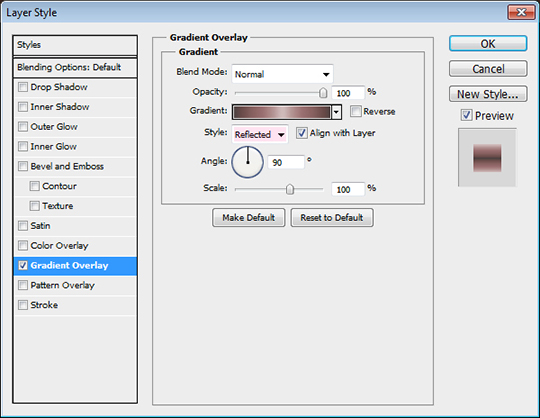
 - Nhấp đúp chuột vào layer bạn vừa tạo và chọn mục Gradient Overlay. Tiếp theo bạn thiết lập mục Style là Reflected.
- Nhấp đúp chuột vào layer bạn vừa tạo và chọn mục Gradient Overlay. Tiếp theo bạn thiết lập mục Style là Reflected.
Bạn có thể click vào phần Gradient và thiết lập màu sắc sao cho gần giống với ảnh bên dưới hoặc bạn load mẫu màu có sẵn từ mục 1000 + Gradient Pack mà bạn đã down ở trên về máy ( bạn click vào mục Gradient trong mục Gradient Overlay, trong bảng hiện ra bạn click vao mục Load và tìm đến đường dẫn file mà bạn đã down về máy), bạn chọn file big pack 2.grd
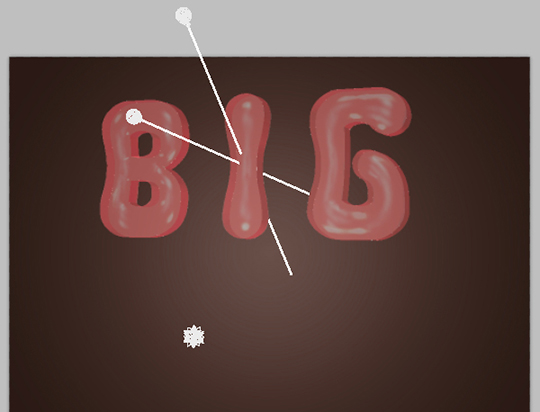
 - OK đã xong phần thiết lập hiệu ứng. Bây giờ là vẽ hình những cái dây nối với các chữ
- OK đã xong phần thiết lập hiệu ứng. Bây giờ là vẽ hình những cái dây nối với các chữ
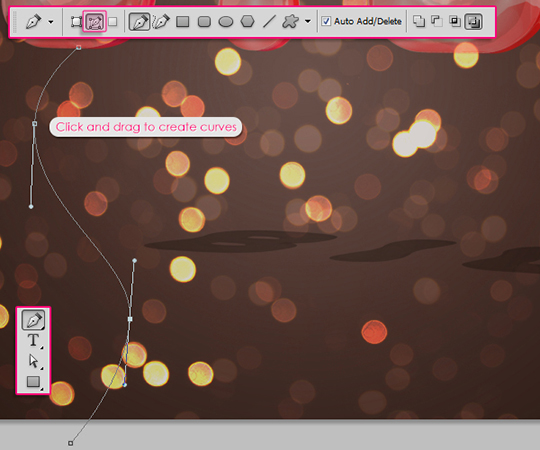
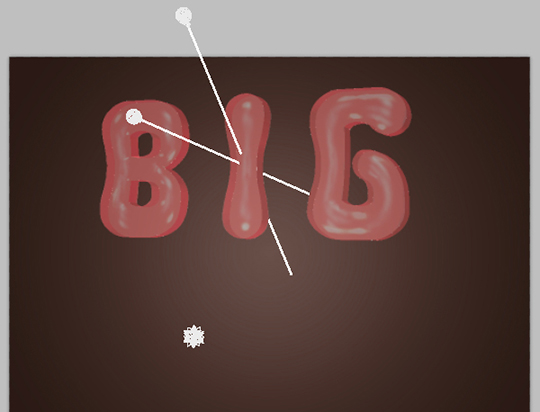
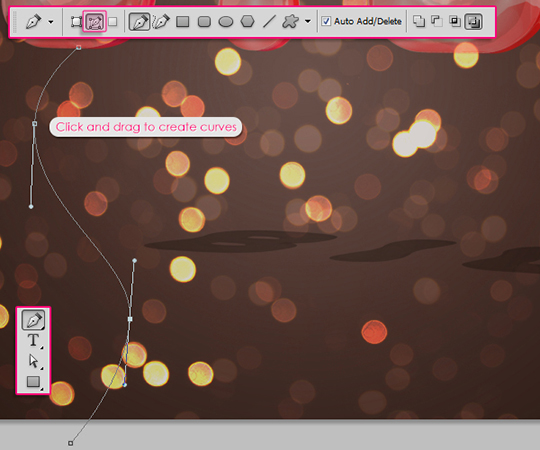
- Chọn công cụ Pen, và nhấp vào biểu tượng đường dẫn trong thanh Options (như hình dưới). Bắt đầu vẽ các chuỗi đầu tiên bằng cách nhấn thêm điểm. Nếu bạn muốn thêm các đường cong, bạn sẽ cần nhấn chuột và kéo để thêm điểm.
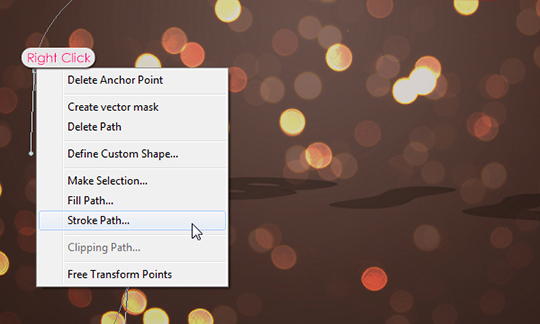
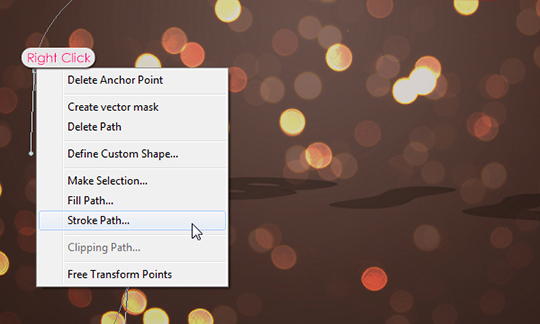
 - Vẽ xong đường nào bạn click chuột phải vào đường vẽ bạn vừa vẽ và chọn Stroke Path
- Vẽ xong đường nào bạn click chuột phải vào đường vẽ bạn vừa vẽ và chọn Stroke Path
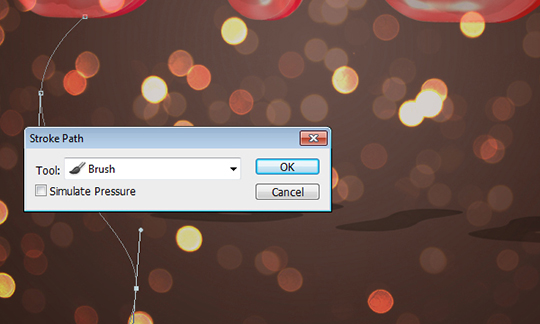
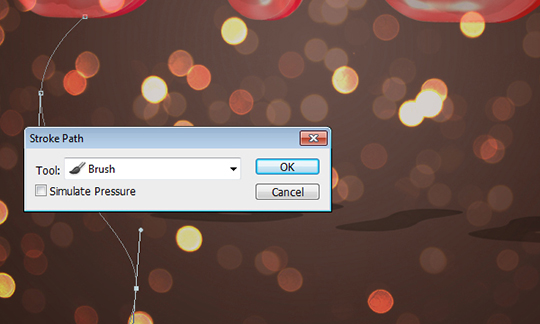
 - Trong bạn hiện ra bạn kiểm vào mục Simulate Pressure và chọn Brush trong bảng thả xuống
- Trong bạn hiện ra bạn kiểm vào mục Simulate Pressure và chọn Brush trong bảng thả xuống
 Nhấn OK. Khi đó đường vẽ của bạn sẽ trông mượt mà với hiệu ứng bóng trông sẽ rât đẹp và mềm mại
Nhấn OK. Khi đó đường vẽ của bạn sẽ trông mượt mà với hiệu ứng bóng trông sẽ rât đẹp và mềm mại
 - Bạn làm tương tự vẽ các đường khác nối với các chữ khác cũng như vây. Đây là sản phẩm sau khi thực hiện của chúng tôi
- Bạn làm tương tự vẽ các đường khác nối với các chữ khác cũng như vây. Đây là sản phẩm sau khi thực hiện của chúng tôi

Kết luận: Như vậy chúng ta đã xong một hiệu ứng chữ tuyệt đẹp phải không nào. Hy vọng bạn thích bài hướng dẫn chữ 3D trong photoshop này và thấy nó hữu ích.

+ Diffuse : #c50d38,
+ Opacity: 35%,
+ Reflection :25,
+ Illumination: #5f0000,
+ Gloss: 95%,
+ Shine: 80%,
+ Specular : #fcfcfc,
+ Ambient: #696969,
+ Refraction: 1.8.


- Click chọn công cụ Camera như hình dưới và bạn xoay chữ kết hợp các công cụ di chuyển Move, phóng to thu nhỏ để đạt được góc nhìn sao cho hợp với ý thích của bạn nhất




Bước 5 ( Thiết lập ánh sáng cho đối tượng chữ 3D)
- Trong bảng điều khiển 3D, bạn Di chuột keo xuống mục Infinite Light 3 và nhấp biểu tượng xóa mục ánh sáng này






- Click vào mũi tên bên phải bảng điều khiển 3D ( xem hình dưới) và chọn Ground Plane Shadow Catcher. Bạn sẽ có được bóng đổ của hình đối tượng được in trên bề mặt đối tượng 3D



- Bạn mở ảnh Bokeh - Lights Vàng 5184 x 3456 Pixels mà bạn đã down về trong phần tài liệu và kéo vào bản vẽ, Tiếp theo, trong bảng Layer, bạn kéo lớp ảnh Bokeh - Lights Vàng 5184 x 3456 Pixels xuống dưới lớp chữ 3D và nằm trên lớp background màu, tiếp theo nhấn Ctr + T để thu nhỏ phóng to ảnh Bokeh - Lights Vàng 5184 x 3456 Pixels sao cho hợp lý với khối chữ 3D của bạn bằng cách di chuột đến các điểm bao quanh ảnh và kéo và sau đó nhấn Enter để chấp nhận kết quả.
- Thay đổi Blend Mode của lớp ảnh nền thành Color Dodge và Opacity của nó là 75%. ( Xem hình)



- Trong bảng Layer, bạn chọn lớp Background Bokeh ( như hình) và nhấn nút New layer ( biểu tượng) cạnh thùng rác bên dưới bảng Layer. Khi đó 1 lớp mới được tạo sẽ nằm trên lớp bạn vừa chọn.
- Nhấn vào công cụ Brush, trong phần option bên trên của brush bạn chọn loại ngòi bút với kich cỡ là 1pixel. Sau đó thiết lập màu Foreground là màu trắng ( xem hình)

Bạn có thể click vào phần Gradient và thiết lập màu sắc sao cho gần giống với ảnh bên dưới hoặc bạn load mẫu màu có sẵn từ mục 1000 + Gradient Pack mà bạn đã down ở trên về máy ( bạn click vào mục Gradient trong mục Gradient Overlay, trong bảng hiện ra bạn click vao mục Load và tìm đến đường dẫn file mà bạn đã down về máy), bạn chọn file big pack 2.grd

- Chọn công cụ Pen, và nhấp vào biểu tượng đường dẫn trong thanh Options (như hình dưới). Bắt đầu vẽ các chuỗi đầu tiên bằng cách nhấn thêm điểm. Nếu bạn muốn thêm các đường cong, bạn sẽ cần nhấn chuột và kéo để thêm điểm.





Kết luận: Như vậy chúng ta đã xong một hiệu ứng chữ tuyệt đẹp phải không nào. Hy vọng bạn thích bài hướng dẫn chữ 3D trong photoshop này và thấy nó hữu ích.
Nguồn thietkechatluong.com





















0 nhận xét